Today we are going to see how to set character limits in React JS using Material UI Linear Progress dependency. Before we delve straight into coding, let’s see some of the reasons for limiting character input.
Importance of Limiting Characters
- Enhanced User Experience: By limiting character input, you can prevent users from exceeding the allowed length, ensuring that their input fits within the designated space. This helps to prevent errors, such as text being cut off or overflowing, which can detract from the user experience.
- Clarity and Conciseness: Limiting character input encourages users to be more concise and to the point in their communication. This can lead to clearer and more succinct messages, making it easier for recipients to understand and respond to the content.
- Promotion of Key Messages: When character input is limited, users are forced to prioritize their content and focus on conveying the most important information. This can help to ensure that key messages are effectively communicated and not diluted by unnecessary details.
- Improved Readability: Shorter messages are generally easier to read and digest, particularly on digital platforms where attention spans may be limited. By limiting character input, you can help to improve the readability of content, making it more engaging and accessible to users.
Let’s Code!
First, we’ll have a very basic setup. If you’re reading this article and following along, I assume you already know how to set up a new React project. If not, please checkout our previous tutorials.
Dependencies
We’re using bootstrap for styling and material ui to show the progress. You can add the Bootstrap dependency to your index.html file in the public folder. This will make bootstrap globally available.
Add the material uidependency using yarn or rpm as follows:
yarn add @mui/material
yarn add @emotion/styled
yarn add @emotion/react
So here’s a basic code setup with textarea and a button:
import React, { useState } from 'react';
const App = () => {
const [comment, setComment] = useState("");
return(
<div class="container">
<div class="form-group mb-4">
<label for="exampleInputEmail1" class="form-label">Post message</label>
<textarea className="form-control status-box" rows="3" placeholder="Enter your post here ..."></textarea>
</div>
<button className="btn btn-primary" type="button">Post</button>
</div>
)
}
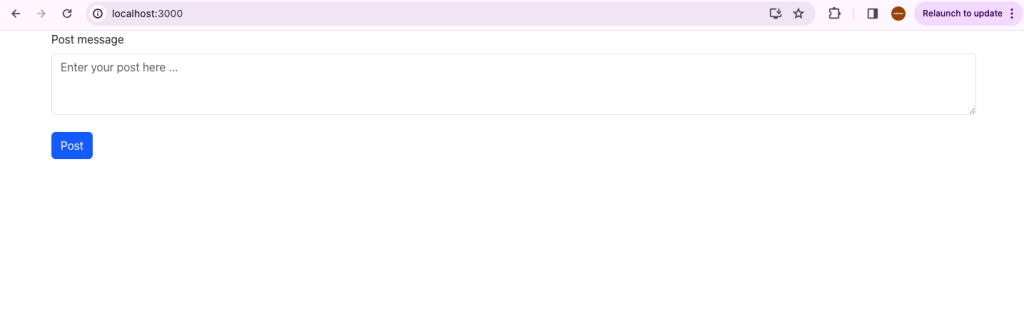
export default App;Here’s what it looks like:

Next, we need to set character limits:
const MAX_CHARS = 20;
Then we want to check for the input and see if it’s greater than 20 characters. If it is, we want to disable the submit button:
const inputComment = (e) => {
setComment(e.target.value);
}
Next, we want to handle keypress and disable submission as follows:
const handleKeyPress = (e) => {
if (comment.length >= MAX_CHARS) {
e.preventDefault();
e.stopPropagation();
}
}
We import our Linear Progress as follows:
import LinearProgress from "@mui/material/LinearProgress";
We will use it as follows:
<LinearProgress
className="charProgress mb-4"
variant="determinate"
value={comment.length}
/>
Full Code:
Here’s the full code:
import { useState, useEffect } from 'react';
import LinearProgress from "@mui/material/LinearProgress";
const Home = () => {
const MAX_CHARS = 20;
const [comment, setComment] = useState("");
const inputComment = (e) => {
setComment(e.target.value);
}
const handleKeyPress = (e) => {
if (comment.length >= MAX_CHARS) {
e.preventDefault();
e.stopPropagation();
}
}
return(
<div class="container">
<div class="form-group mb-4">
<label for="exampleInputEmail1" class="form-label">Post message</label>
<textarea className="form-control status-box" onKeyPress={ handleKeyPress } onChange={inputComment} rows="3" placeholder="Enter your post here ..."></textarea>
</div>
<span>{MAX_CHARS - comment.length} characters left</span>
<LinearProgress
className="charProgress mb-4"
variant="determinate"
value={comment.length}
/>
{comment.length >= MAX_CHARS ?
<p className="text-danger">Limit reached</p> : null }
<button className="btn btn-primary" type="button">Post</button>
</div>
)
}
export default Home;
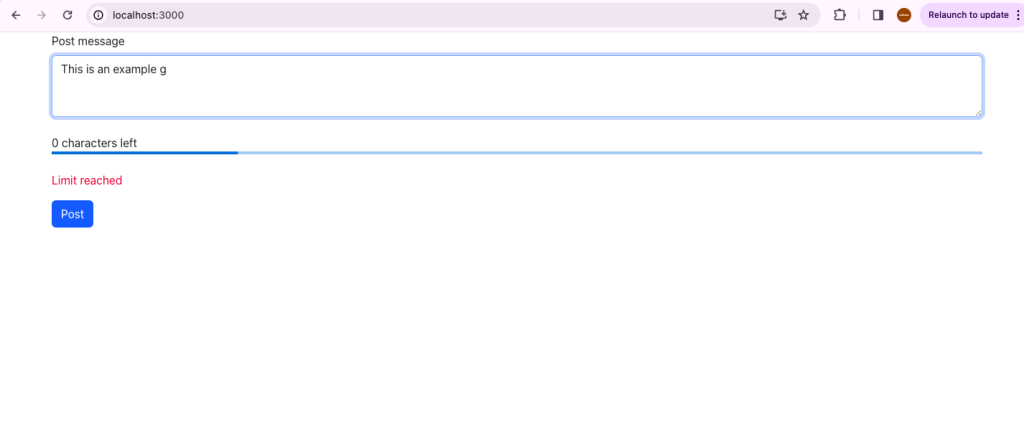
Result:

This is how to limit the number of characters in React JS. Limiting character input can lead to a more streamlined, user-friendly experience, promoting clarity, conciseness, and creativity in communication while reducing the potential for errors and abuse.